The Code
After designing the box last week, I decided to work on the software this week. I first wrote down what I wanted to accomplish in the code, before searching up how to create them
| On Boot Up |
Introductory text displays |
| On button press |
Life count increases or decreases. |
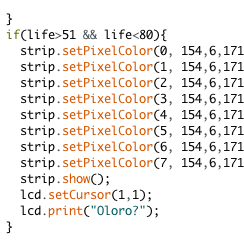
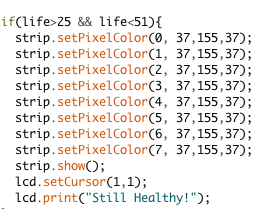
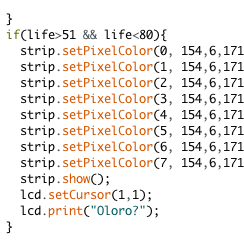
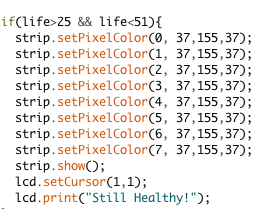
| When life his a certain count. |
Neopixel will change color. |
With these objectives set in mind, I proceded to code using the Arduino IDE, while using youtube videos and online resources are reference.
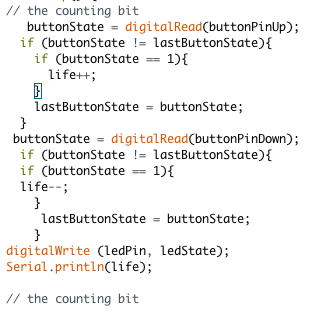
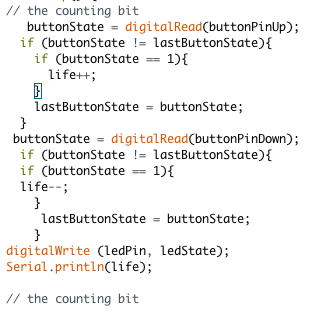
The first hurdle I had to climb was finding out how to get the Uno Board to remember the Life count every loop without changing. After some research,
I came across StateChangeDecection, and though I didn't completely understand,
solved the issue of the life count reseting to the one set in the code after every loop.

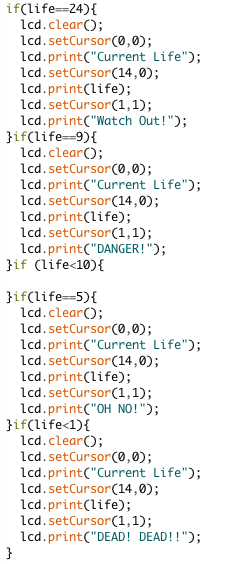
The next hurdle I had was figuring out how to get the display and ligths to change according to the Life count. I did some light research and
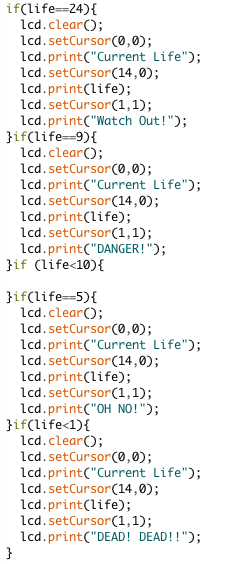
realised I could just use IfElse statement to accomplish this, and that's what I did, till I came across a new issue when the text would eat and overlap
into each other. Using IfElse Statements again, I cleared the screen at every threshold (the Life count where the text and Neopixel color changes) so the text no longer overlaps.


The last challenge I had was trying to get a balance between user input and the loop speed. Too fast and it becomes uncontrollable, too slow
and i becomes unresponsive. After testing, I decided to use a
delay of 0.2 seconds per loop.